Share you link in Social Media
If you want to a share a link in you web app there are plenty of options available.
Recently I got a requirement to share a link , which is browsed through mobile. We have provided the following options to the users.
1. SMS
2. Twitter
3. LinkedIn
4. FaceBook
5. Viber
Following points gives you how to add the functionality to your site easily.
1. SMS
For this you have to just put the following HTML tag in to you application which is accessed via mobile. This will open the sms app in user’s mobile pre populated with the content which you have stated.
<a href="sms:/* phone number here */?body=/* body text here */">Link</a>
If you want it to work on iOS, you need this:
<a href="sms:/* phone number here */;body=/* body text here */">Link</a>
Apparently iOS8 had to go and change things on us, so thanks to some of the other commenters/responders, there's a new style for iOS:
<a href="sms:/* phone number here */&body=/* body text here */">Link</a>
(phone number is optional)
You can see a live demo here http://bradorego.com/test/sms.html (note the "Phone and ?body" and "Phone and ;body" should autofill both the to: field and the body text. View the source for more info)
2. Twitter
Twitter is really easy. All what you have to do is go to following link and twitter will generate the code to be pasted in you app.
https://about.twitter.com/resources/buttons#tweet
You will get something like this finally. Here I am sharing the current page URL.
<a href="https://twitter.com/share" class="twitter-share-button"{count}>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Rather sharing a link this page gives you generating code for buttons for follow,hashtag and mention.
3. LinkedIn
LinkedIn also provides you a button generation in the following link.
https://developer.linkedin.com/plugins/share
Here URL is optional. If you keep it blank and generate the button it will be default to current page, In case if you want to share a different URL then you can set it in the URL text box and generate the button. They have different options of buttons with number of shares as well.
finally you will get a code as follows.
<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="right"></script>
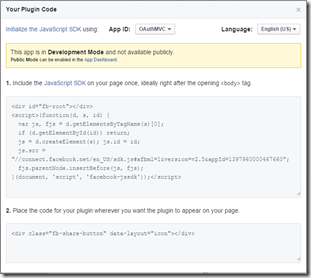
4. FaceBook
Following link provided you step by step on how to add a share button for facebook
https://developers.facebook.com/docs/plugins/share-button#configurator
same as the above once this also have a button generator where you just have to copy and paste it.
5. Viber
Viber provided the following link for you to integrate your web app with there viber app.
https://www.viber.com/en/developers/share_on_viber
Just going through two simple steps you can add share via viber options in you web app.
As you can see adding these functionalities are really easy and takes less time. But these functionality will increase traffic in you web app.
Hope this is helpful






Comments
Post a Comment