What’s new in code Editor in VS 2013
VS 2013 has came up with some very handy tools in the code editor. Let’s see some of those in detail.
CodeLens
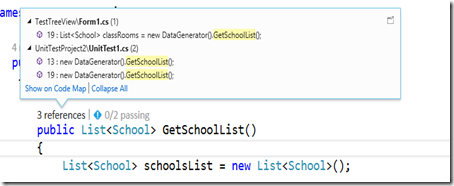
CodeLens allows you to find details about your code without leaving your code editor. This will give you details on top of your class or method as below.
In the image above you can see two details on top of the method.
- References
This will give you the details on the other methods which reference this method. If you click on the references it will show you the details of the references & you can click on them & go to the actual code.
Once you navigate to the reference code & if you want to come back to the code which you were working on, you can use the back button in tools.
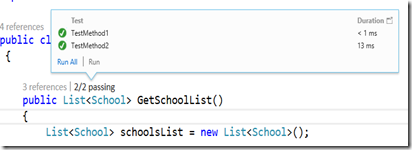
2. Unit Test Status
This shows you the status of the unit tests written for the given method. If you click on that you can see more details. Also you can run the tests with in the popup in the editor rather going to the test classes.
Also CodeLens provided you more details.You can configure them in the CodeLens option. It is under
Tools->Options->TextEditor->All Languages->CodeLens
Peek Definition
Have you ever come across that you are lost in the code, while you going through the code definition & you can’t remember where you were.Then VS 2013’s Peek Definition is the solutions for your problem. It gives you inLine code definition rather moving you between class files.
Short Cut Key : Alt+F12
In my Code sample I wanted to see the logic inside the “GetClassRoomListList()”. So when I click “Alt+F12” it will show me inline popup which shows the actual implementation. Also if we go further down & if we want to come back & see You can use the tools , which is highlighted in the
Enhanced Scroll Bar
VS 2013 gives options to add remove items to show in your scroll bar. Isn’t in amazing.
Right click on the scroll bar in the editor & then click “Scroll bar Options”
Then you will get the scroll bar options window as below.
So can see two main categories under it.
- Display : You can select what is to be display in the scrollbar.
- Behavior : If you select Map mode, it will give you a code visualizer when you going through the scrollbar. So you can see the Code in the Scrollbar itself rather actually scroll & see the code. This is very useful when you have lengthy codes.
Happy Coding !!!!












Comments
Post a Comment